Anno zero rappresenta uno spartiacque tra i post che sono nati su questo blog e quelli che provengono da altri luoghi e da epoche più remote.1E, già che ci sono, ne approfitto per spiegarti il funzionamento del sito, e pure come navigarlo al meglio, alé!
Eh? Che cavolo hai appena detto?
Nel corso degli ultimi quindici anni ho avuto numerosi altri blog più o meno longevi, e alcuni post mi stanno particolarmente a cuore per cui me li sono portati dietro. Però, siccome ho mantenuto la data di pubblicazione originale, invece di apparire come nuovi articoli sono finiti dietro. Sarà quindi necessario muoversi a ritroso per leggerli e la pagina che stai leggendo è il punto di partenza ideale.
Ok, ora è più chiaro. Ma come navigo in modo efficiente?
In fondo a ogni articolo (al di sotto degli articoli correlati), ai lati della pagina, sono presenti due grandi bottoni quadrati:

Quello a sinistra ti porterà nel passato, ovvero agli articoli cronologicamente precedenti alla nascita di questo blog, il bottone a destra ti consentirà di viaggiare nel futuro.2 Normalmente i due bottoni mostrano l'articolo precedente e, se presente, il successivo.
Parlami della navigazione e dell'accessibilità
Alcune funzionalità del sito possono essere attivate tramite scorciatoie da tastiera.
Bla bla tecnico
Ho implementato due sistemi differenti ma in qualche modo integrati tra loro: accesskey e scorciatoie dirette tramite codice Javascript.
In sostanza, premendo una determinata combinazione di tasti più una lettera, è possibile saltare direttamente a una precisa sezione o articolo del sito.
Le accesskey sarebbero un sistema eccezionale, se non avessero due grandi difetti:
- Prevedono spesso la pressione di tasti scomodi da raggiungere, rendendo l'operazione difficoltosa.
- Variano da browser a browser, non c'è uno standard chiaro: ogni singolo browser esistente al mondo prevede una propria combinazione di tasti per richiamarle, rendendo il tutto confusionario e davvero poco attendibile.
Per dire, con Chrome e Safari su MacOS (che è la combinazione che uso io) è necessario premere i tasti ⌃ (Control) e ⌥ (Option) più la lettera richiesta. Con lo stesso browser e Windows si usa ALT; ma, in alcuni casi, è necessario premere anche ⇧ (Shift). Capisci bene che la coerenza va a farsi benedire. Inoltre WordPress sembra avere grossi (ma davvero grossi) problemi con le accesskey, tanto che spesso non vengono nemmeno inserite nella pagina HTML.
Così ho deciso di sovrapporre alle normali accesskey un nuovo layer che mi consenta, inoltre, di poter utilizzare tasti non consentiti, come le frecce, che per me sono di importanza fondamentale.
Ciò significa che, se come me usi MacOS e Chrome, ti basterà premere ⌃ + ⌥ + lettera e infischiartene se partirà una accesskey o una scorciatoia Javascript. Se invece utilizzi una combinazione di sistema operativo e browser differenti, sarai costretto a utilizzare il link sopra per scoprire qual è la pressione di tasti necessaria.
Di fatto, comunque, ⌃ + ⌥ + lettera funzionerà anche col tuo browser, ma sarà limitata alle combinazioni "valide ovunque" indicate qui sotto. Le accesskey non funzioneranno.
Tasti validi ovunque
⌃+⌥ +H — Home page
⌃+⌥+← — Articolo/Pagina precedenti
⌃+⌥+→ — Articolo/Pagina successivi
⌃+⌥+↑ — Vai all’inizio della pagina3Occorre tenere i tasti premuti. Non so il perché, ma è molto probabile che la combinazione di ⌃ e ⌥ vada in conflitto con la funzione di "pagina su" e "pagina giù".
⌃+⌥+↓ — Vai alla fine della pagina4Idem come sopra.
— Ricerca
⌃+⌥+Z — Pagina Anno Zero
Per vedere quali accesskey sono attive sul sito, è sufficiente osservare le voci del menu. Se all'interno è presente una lettera sottolineata, significa che tale lettera ti porterà direttamente all'articolo o alla sezione.
Eccone alcune (ma ce ne sono molte di più):
T — Tutti gli articoli su J.R.R. Tolkien.
L — I libri che ho letto.
V — I videogiochi a cui ho giocato (vale anche G).
S — La scienza spiegata semplice.
E — Tutti gli articoli Lego.
O — Tutti gli articoli sullo Spazio e la fantascienza.
U — Tutti gli articoli su Guerre Stellari.
R — Tutti i racconti del sito.
I — Citazioni.
D — Digressioni.
A — La pagina degli autori.
Tasti validi in un elenco di articoli
⌃+⌥+P — Vai a pagina…
Questa scorciatoia funziona soltanto su una pagina con una lista di articoli, come la Home Page oppure quando vengono mostrati i risultati di una ricerca; o, ancora, quando si visualizzano tutti gli articoli di una determinata categoria.
In tutti gli altri casi si limiterà a richiamare eventuali accesskey assegnate alla lettera P.5Chiaramente solo se la combinazione dei tasti corrisponderà al tuo browser / sistema operativo (vedi sezione "Bla bla tecnico", poco sopra).
Perché la colonna di destra si vede a malapena?
Perché così, mentre si sta leggendo un articolo, non ci saranno elementi di distrazione. Per visualizzarla normalmente è sufficiente spostarci sopra il mouse. A quel punto tornerà perfettamente visibile.
Sui dispositivi touch (cellulari, tablet, ecc…) la dissolvenza è disabilitata.
Come torno velocemente alla home page?
Il link in alto a destra, denominato "Home" ti porterà velocemente alla pagina principale del sito, che poi è una lunga lista di articoli pubblicati in ordine cronologico inverso (il più recente è in alto).
Tuttavia esiste un metodo molto più veloce quando ci si trova all'interno di un articolo (o di una ricerca): è sufficiente cliccare sul titolo dell'articolo (o sui risultati della ricerca, in grigio), in questo caso "Anno Zero"; vedrai che il puntatore del mouse si trasformerà in una manina.
Cosa significa AMM?
La sigla AMM, che compare spesso in molti miei articoli, significa semplicemente “A Modo Mio”, e indica un disegno, una modifica di un film, una creazione Lego, o qualsiasi altro lavoro che ho realizzato a mio personalissimo gusto personale. :)
Hai qualche altra perla di saggezza?
Ho sempre avuto un rapporto conflittuale con i vari sistemi di navigazione delle pagine comuni a molti siti, perché li trovo davvero poco pratici: se si sta cercando un articolo preciso, l’unico metodo efficace è quello di muoversi di una pagina alla volta (oppure di due alla volta, come nell'esempio dell'immagine qui sotto) controllando tutta la lista (anche se a quel punto farebbe prima a usare la ricerca).
Vedere qualcosa del genere, per quanto carino esteticamente, è ai fini pratici una infinita perdita di tempo:

Mettiamo che il sito abbia 100 pagine, ognuna con all'interno 10 articoli6Al momento ce ne sono una quarantina, quindi più o meno 400 articoli., e io voglia andare alla sessantesima. Prova a immaginare quanti click dovrei fare!7Ok, i più svegli ci andrebbero modificando l’URL, ma si tratta di un compromesso e questo significa che il designer del sito andrebbe preso a scudisciate sulle chiappe.
L’unico dato davvero importante è il numero totale delle pagine, e un sistema per andare velocemente dove si vuole.
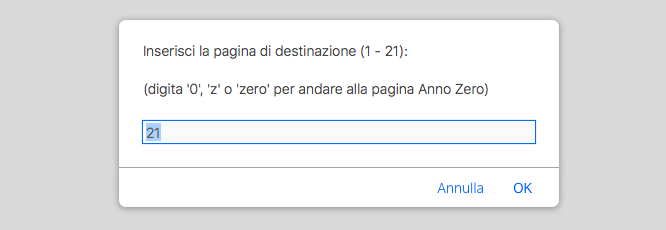
Premendo l’accesskey P (vedi il punto "Parlami della navigazione e dell'accessibilità") dalla home page, oppure dai risultati di una ricerca, o una pagina di tag o categorie, si aprirà questa finestrella (è molto spartana lo ammetto, del resto è puro e semplice JavaScript, ma svolge perfettamente il proprio dovere):

Inserisci il numero della pagina di destinazione e ci arriverai al volo. Di default verrà automaticamente suggerita l’ultima.
Infine, inserendo ‘0’, ‘z’ o ‘zero’ indovina un po’ quale pagina si aprirà?